Beauty Day: Testando com os usuários
Apresentando os testes de usabilidade no protótipo Beauty Day
Preparando os Testes com Usuários
Com os rabiscoframes criados e também pensando sobre as tarefas que gostaríamos que os usuários desempenhassem no protótipo, partimos para a etapa de preparação de testes. Estabelecemos o fluxo do teste com os usuários, e refinamos considerando a estrutura dos rabiscoframes e as tarefas que seriam desempenhadas.
Tendo o protótipo em mãos, partimos para os primeiros testes de usabilidade. Essa etapa de validação, utilizando ainda o protótipo em papel, tinha como objetivo nos mostrar principalmente se estávamos no caminho certo da construção de nossas soluções.
O Primeiro Teste de Usabilidade
Protótipo em papel
Em virtude das condições impostas pela Pandemia do Coronavírus e pelo isolamento social, alguns testes de usabilidade foram feitos de maneira remota. Quando foi necessário trabalhar desta maneira, fizemos a interação com usuário através de ferramentas de vídeo chamadas com compartilhamento de telas. Ao todo nesta etapa realizamos 8 testes de usabilidade, sempre deixando claro ao usuário que: não havia “certo” e “errado” e o que estava sendo avaliado era o protótipo. Caso sentissem dúvidas ou dificuldades, pedimos que tentassem soluciona-las da maneira mais intuitiva possível.
Tarefas desempenhadas pelos usuários:
-
Agendar corte de cabelo feminino no salão de beleza fictício;
-
Realizar a compra de um produto de beleza na loja virtual vinculada a este salão.
Com os testes percebemos que, em geral, a navegação proposta estava bastante fluida, pois os usuários conseguiram concluir suas tarefas. No entanto, as etapas de pagamento dos produtos e serviços e de entrega dos produtos (seleção de endereço para entrega a domicílio) deixaram os usuários relativamente confusos. Após analisarmos as interações tivemos as seguintes percepções comuns:
-
Os usuários ficavam confusos com as etapas que precisavam ser cumpridas para concluir as ações de pagamento e seleção de endereço para entrega: dos 8 usuários que realizaram os testes, 7 deles tiveram dificuldades ou para concluir a ação de pagamento (adicionando cartão de crédito) e 4 para selecionar o endereço para entrega.
-
Os usuários imaginavam que as opções escolhidas em telas anteriores já estariam pré-selecionadas.
-
A ausência de resposta imediata do protótipo após algumas interações dos usuários confundia os mesmos.
-
Era importante considerar a mudança de texto em alguns botões.
-
Era importante aumentar a área de clique em algumas interações, considerando que houve a dificuldade de alguns usuários com opções em que a área de clique estava muito pequena: pelo menos 4 usuários tiveram essa dificuldade.
Através da técnica da Matriz de Severidade, percebemos que o item 1 — as telas destinadas ao pagamento e endereço de entrega — eram as que causavam mais confusão nos usuários .
Vale lembrar que a Matriz de Severidade considera a soma de pontos:
5 a 8 pontos - Alta Severidade
8 a 12 pontos - Média de Severidade
12 a 15 pontos - Baixa Severidade

Etapas que precisavam ser cumpridas para concluir as ações de pagamento.

Etapas que precisavam ser cumpridas para concluir as ações de seleção do endereço de entrega.
Nesta aplicação, entendemos que estas etapas do fluxo apresentavam Média Severidade: os participantes tiveram dificuldade completando essas tarefas, mas conseguiram finaliza-las. Com isso, passamos a entender que estes seriam os pontos onde deveríamos priorizar as mudanças.
Providenciamos as alterações ainda no protótipo em papel e em seguida, aplicamos novamente os testes. Veja como eram as telas, e como ficaram após as alterações:
O Segundo Teste de Usabilidade
Protótipo em papel
Optamos por realizar um segundo teste de usabilidade nesta etapa, abordando usuários que haviam participado do primeiro teste e novos participantes (totalizando 4 usuários). Nosso objetivo era verificar se havíamos conseguido solucionar alguns dos principais obstáculos do protótipo inicial antes de partir para a alta fidelidade.
Neste segundo teste, as etapas de pagamento e seleção de endereço para entrega foram melhor compreendidas pelos usuários, e com a resposta positiva ao protótipo pudemos partir para a construção da média e alta fidelidade. Aplicamos novamente a Matriz de Severidade, e percebemos que com as alterações propostas passamos da Média para a Baixa Severidade: ou seja, os participantes tiveram poucos atritos na resolução das tarefas propostas.
O Terceiro Teste de Usabilidade
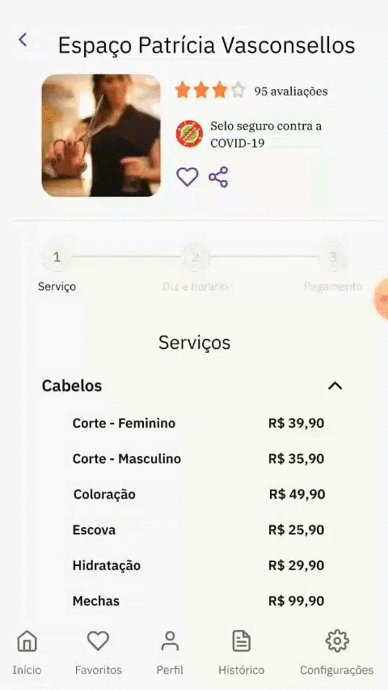
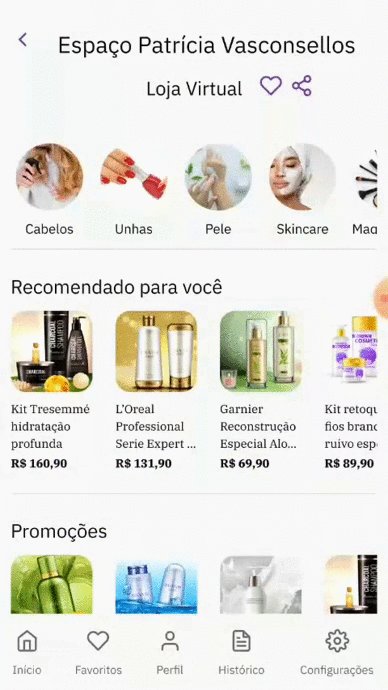
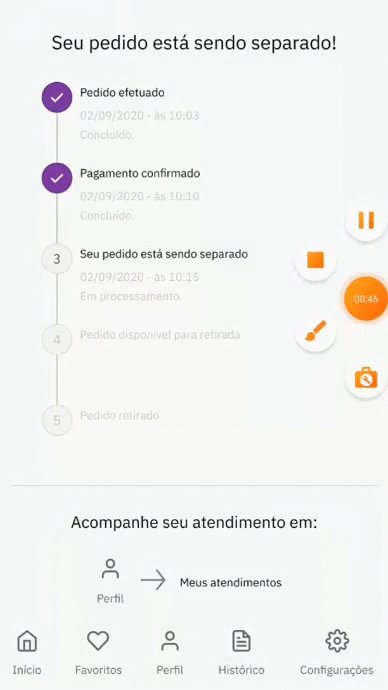
Alta Fidelidade
Com o protótipo em alta fidelidade, tivemos uma nova oportunidade de realizar testes de usabilidade, e testamos novamente, desta vez com 12 usuários. Seis destes já haviam participado dos testes anteriores, e os outros seis eram novos usuários.
Para a avaliação deste terceiro teste de usabilidade, consideramos as seguintes métricas:
01
A quantidade de pessoas que concluíram as duas tarefas
02
O tempo de conclusão;
03
Quantidade de dúvidas dos usuários durante o fluxo.
Percebemos que houve sucesso na execução, melhora na compreensão do fluxo e dos botões de ação e ainda diminuição do tempo médio de execução das tarefas. Em relação às etapas de opção de pagamento e seleção de endereço, nossos principais pontos de atenção na versão em rabiscoframes do protótipo, as tarefas foram desempenhadas com total sucesso e sem nenhuma dúvida por parte dos usuários.
Mas mesmo com o protótipo em alta fidelidade, notamos outro ponto interessante: o tamanho da área de clique na tela de seleção de dia/horário ainda deveria ser considerado um ponto de atenção, pois alguns usuários clicaram algumas vezes até obterem a resposta de seleção que precisavam. Assim, observamos que a área de clique ainda estava um pouco pequena, mesmo já tendo sido aperfeiçoada da baixa para a alta fidelidade. Sem dúvidas, seria um ponto muito importante para ser aprimorado antes de levar o produto final ao desenvolvimento.
Acompanhe um dos teste de usabilidade: